Les personnes accédant à un site web à partir d’un téléphone smart (intelligent cellulaire) ou d’une tablette ne cessent d’augmenter. Il est donc devenu une exigence de créer des sites web responsives (« Responsive Web Design » en anglais) afin de leur offrir l’utilisation et la lecture la plus confortable et ergonomique possible.
Qu’est-ce que le Responsive Web Design?
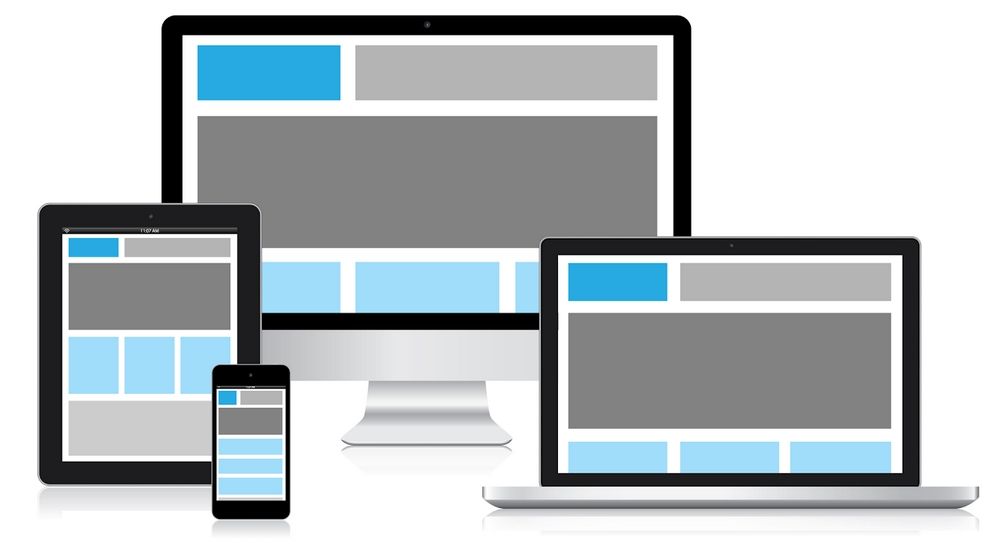
Le Responsive Web Design est une façon de concevoir un site web afin qu'il s’adapte automatiquement à l’appareil utilisé, que ce soit un ordinateur, un smartphone ou une tablette. Les pages, les images et le contenu d’un site web responsive se redimensionnent et se recadrent en fonction de la taille d’écran de l’appareil utilisé.

L'usage du responsive ?

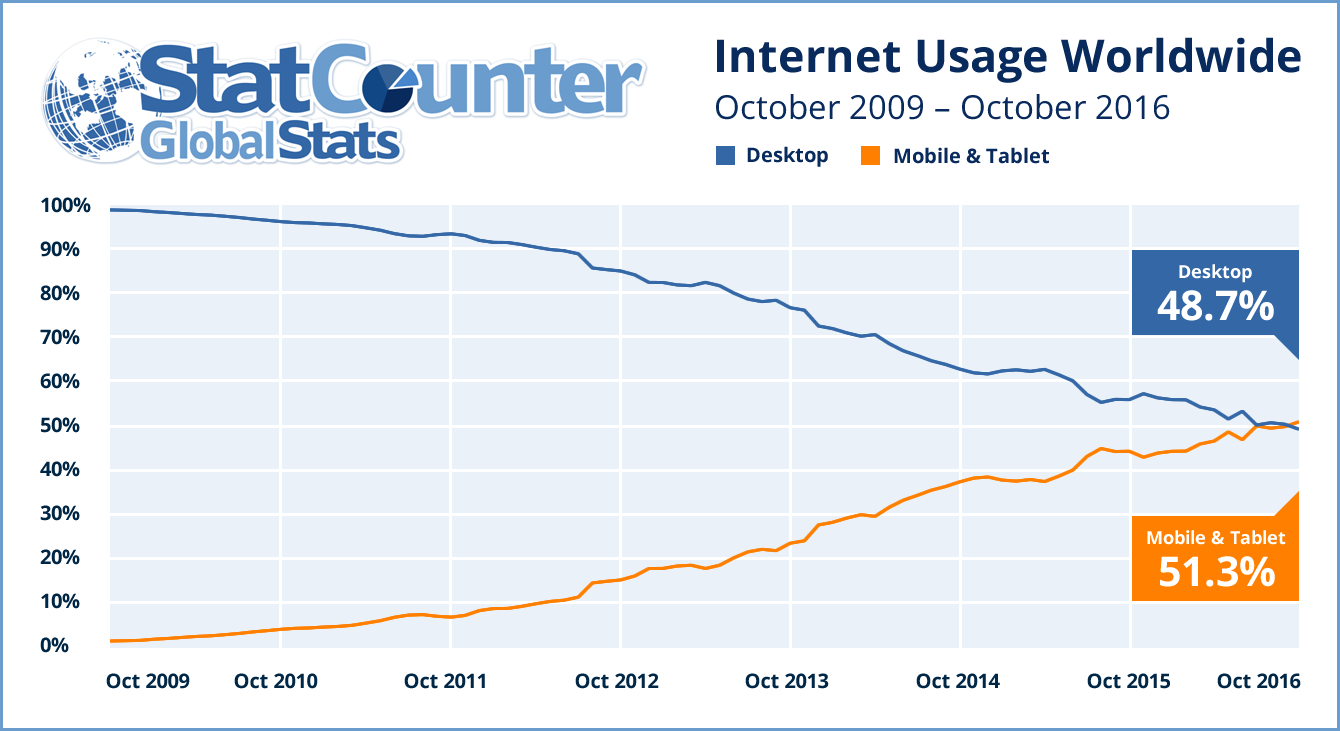
Depuis octobre 2016, les consultations du web par le biais des smartphone et des tablettes ont dépassé celles faites par le biais de l’ordinateur de bureau avec 51,3 % de consultations effectuées par le moyen d'un mobile contre 48,7% de consultations effectuées depuis un PC.
Le mode "responsive" est donc devenu une exigence. Aujourd'hui, les utilisateurs n'imaginent pas une consultation web autrement.
Un gain de temps et d'argent
Lorsque vous enregistrer vos contenus, ceux-ci sont gérés automatiquement pour être diffusés sur les différents supports. Plus besoin de créer des gabarits différents comme auparavant.
Le site responsive augmente vos ventes et vos taux de conversion
Clairement, l'ergonomie, la simplicité, l'aspect "friendly" de votre site responsive, donne confiance à vos clients et transforme mieux vos ventes.
De plus, un site responsive a également un impact significatif sur le SEO ou le référencement naturel.
Aujourd’hui, il n'existe quasi plus que des sites responsive. Ne pas en disposer serait une erreur commerciale majeure. Il faut l'exiger! Contactez nous!